📱 小视频详情
介绍
小视频提供 2 种模式方式进行展示
- Widget 组件方式可嵌入 Flutter 页面,自由度高
- 打开原生页面,自由度有限
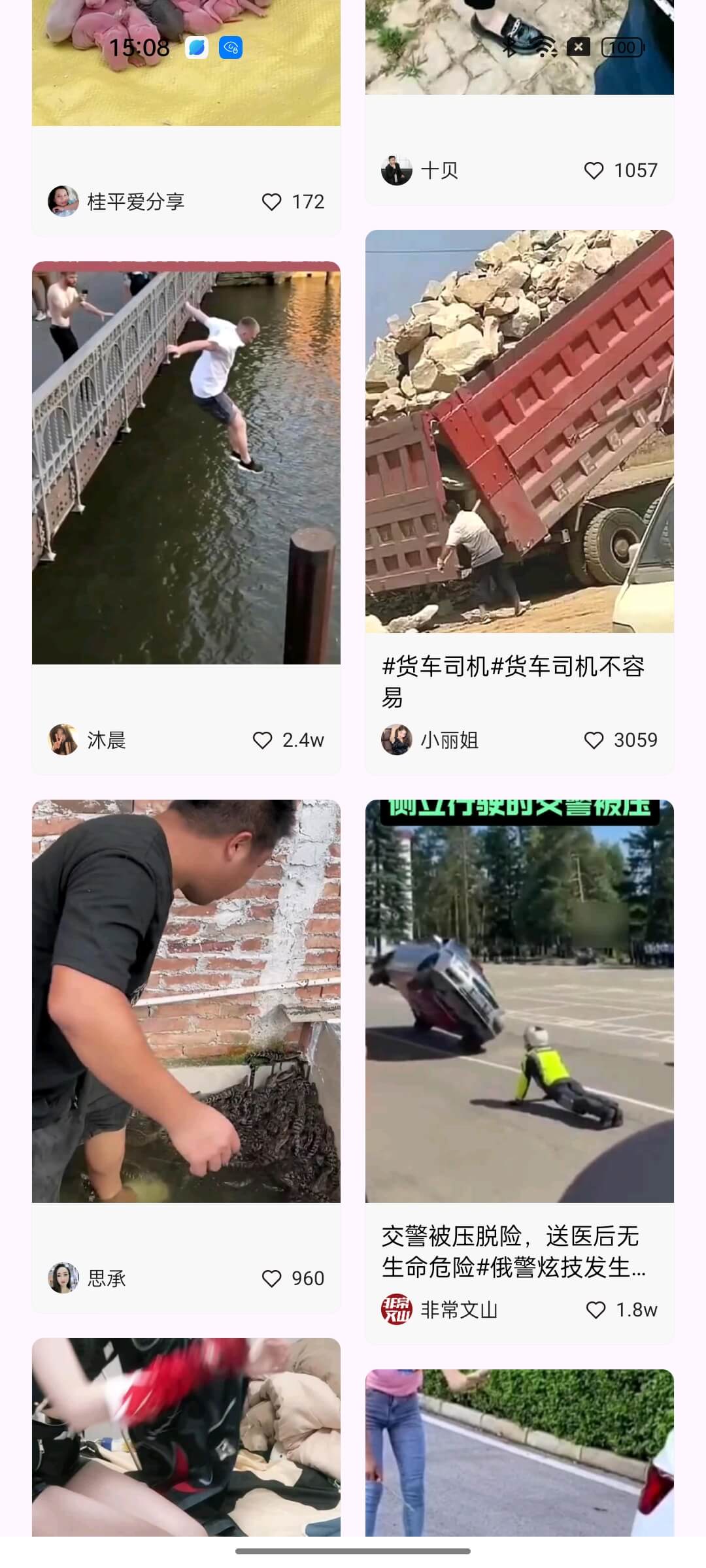
示例图片
| 全屏模式 | 宫格模式 | 双列模式 | 广告展示 |
|---|---|---|---|
 |
 |
 |
 |
小视频组件
example/pages/video_page.dart
💡 小提示
- 要使用组件需修改 Android 启动页面继承
FlutterFragmentActivity
example/android/app/src/main/java/com/zero/flutter_adcontent_example/MainActivity.java
播放控制器
example/pages/drama_detail.dart
目录
